Shader UI Setup
Capabilities
With Chroma’s Shader UI, you can create a custom Material Inspector look for your shaders. There are a few things you can do with the Shader UI:
- Chroma adds shader parameters that are simply not possible with the default UI, like gradients, curves and min-max ranges.
- It also allows customizing the UI of your materials, adding things like headers, notes, tooltips and more.
You can find the full list of supported attributes here.
Note. Many attributes, like headers and notes, use dummy properties. These properties are not used in the shader code, but are only used to display the UI. This does not affect the performance of your shader.
Set up
To use Chroma’s Shader UI, you need to set Chroma as Custom Editor of your shader. Here’s how to do it depending on whether you’re using Shader Graph or a code shader.
Shader Graph
- Open your Shader Graph.
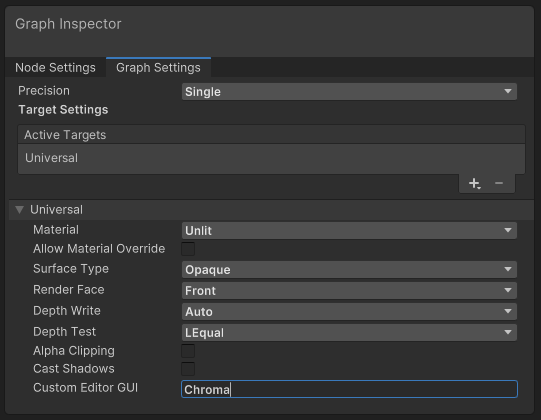
- Open the Graph Inspector with a button on the top right.
- In the
Custom Editor UIfield, typeChroma.

- That’s it! You can now use Chroma.
Code (Cg, HLSL)
At the bottom of your shader, add the following line:
CustomEditor "Chroma"
In context, it should look like this:
Shader "MyShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return _Color;
}
ENDCG
}
}
CustomEditor "Chroma" // <--- Add this line
}
Amplify Shader Editor
To use Chroma with Amplify Shader Editor you’ll need to do the following:
-
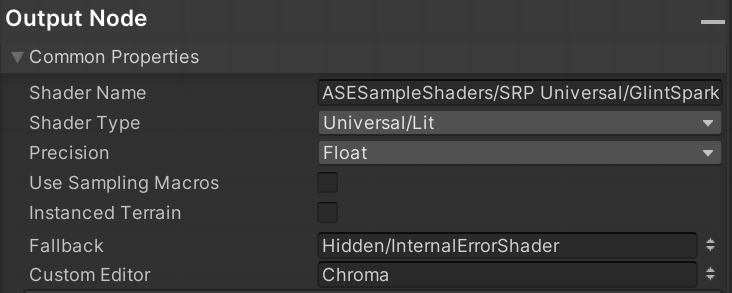
Set
Chromaas theCustom Editor.
-
To use gradients and curves, simply sample them as textures with the
Y(or theVinUV) set to any value.