Example Shaders
Overview
Example shaders are the shaders that are made during the preparation of the Chroma Demos. We included them so that you can dissect them and learn how to use the features of Chroma. Also, they are already nicely featured and can be used as a starting point for your own shaders or already complete shaders for your projects.
Example Object Shaders
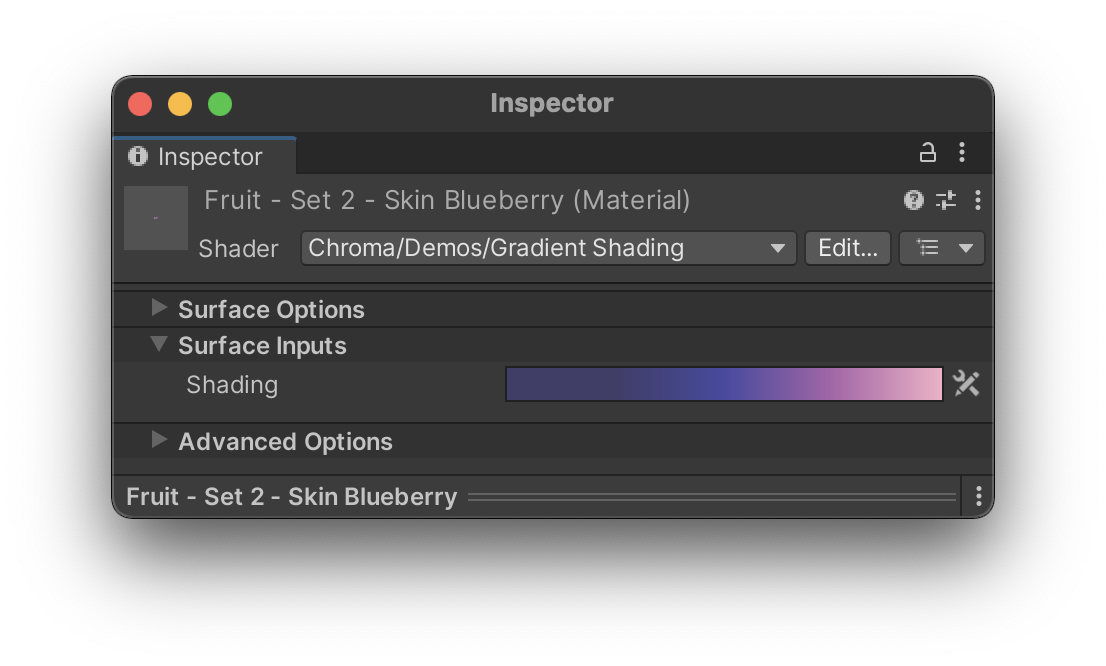
Gradient Shading

A simple unlit gradient shader. It uses the Chroma’s Gradient node to create a gradient. The point at which gradient is sampled is based on object normal and light direction.
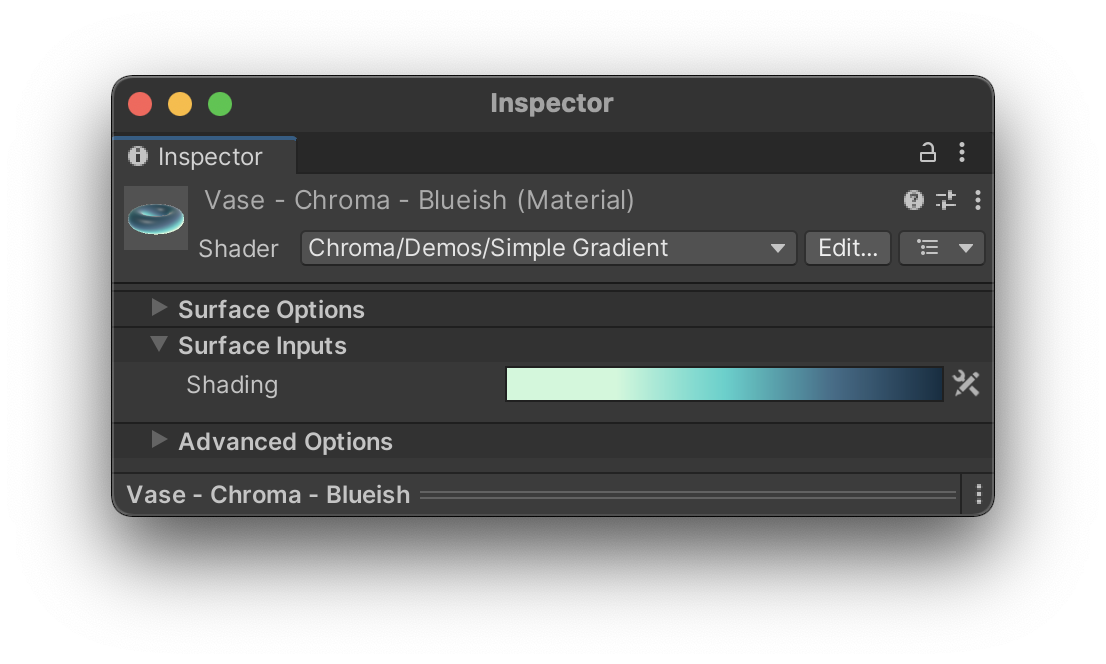
Simple Gradient

A simple lit gradient shader that uses the Chroma’s Gradient node to create a gradient. The point at which gradient is sampled is based on object normal and light direction. Such a shader was built from scratch in this video.
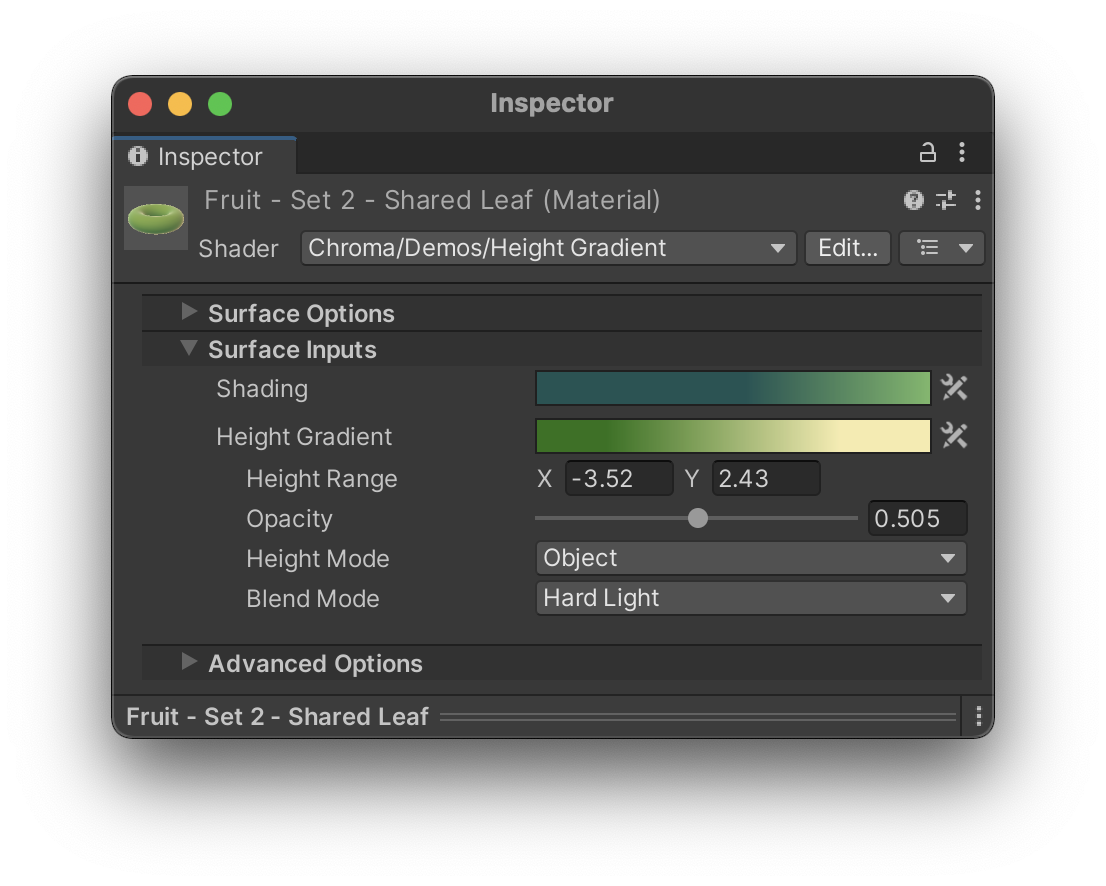
Height Gradient

A more advanced gradient shader with an option of the height gradient and its various parameters. Blend Mode parameter is particularly useful here.
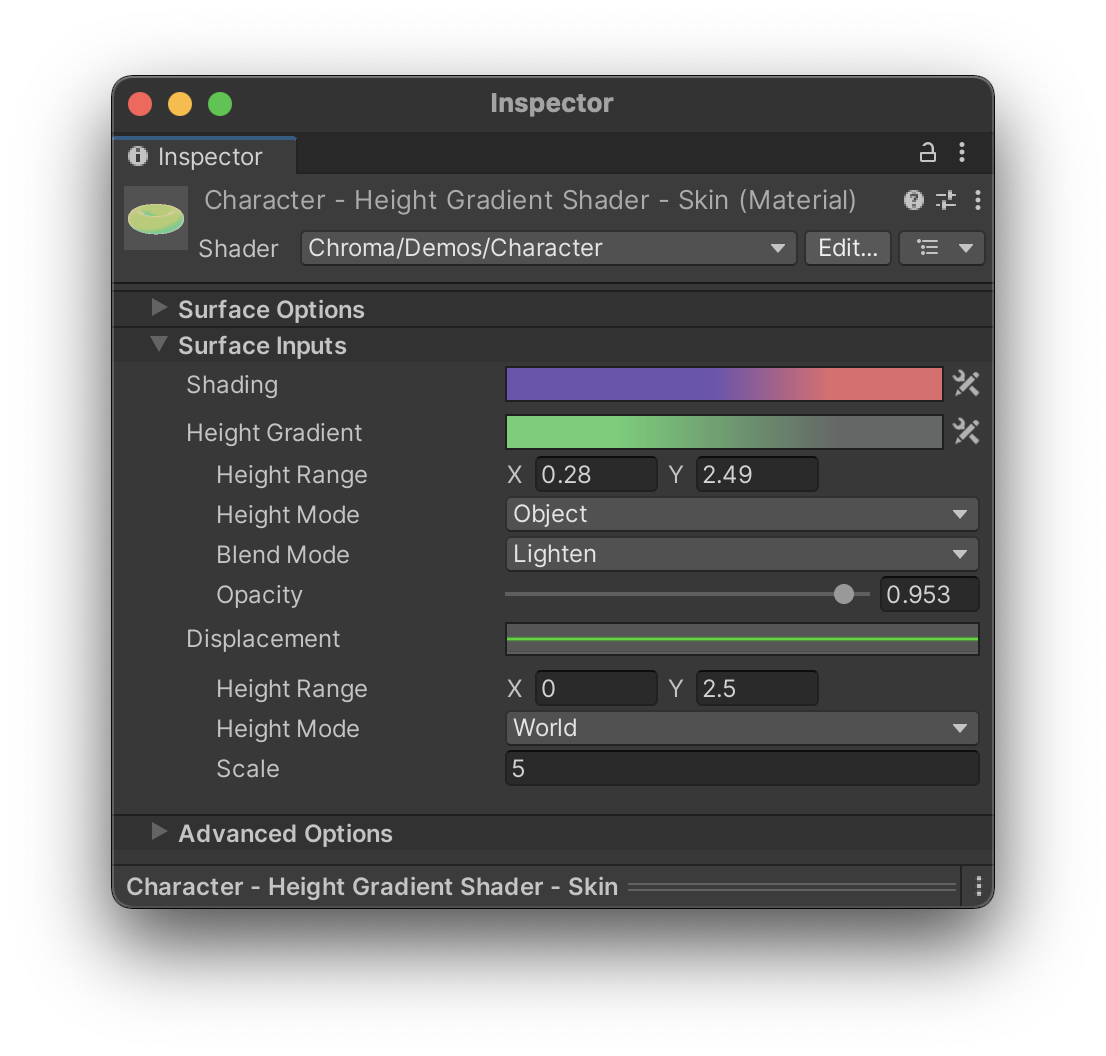
Character

A shader that is used in the Chroma Character Demo. It has a similar feature set to the Height Gradient shader with an addition of the Displacement Curve.
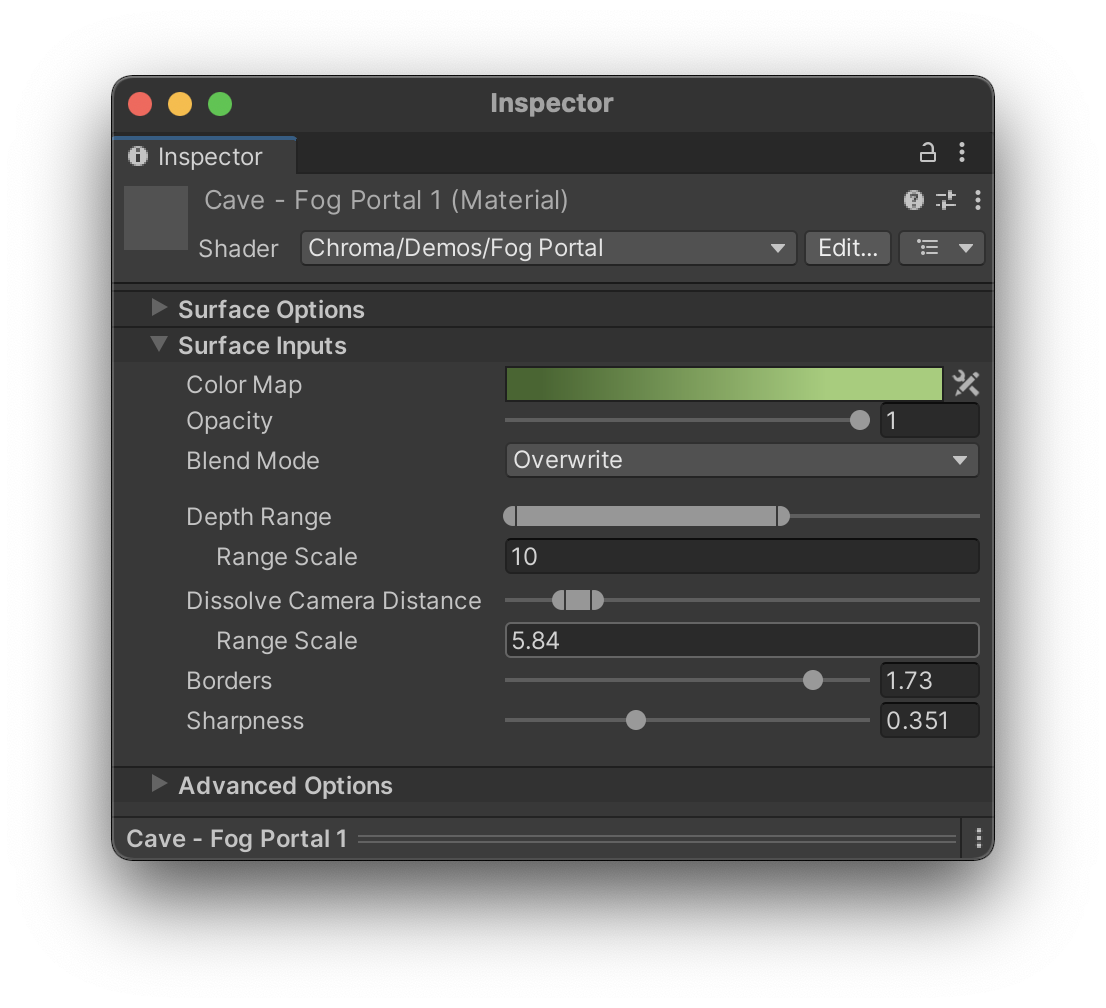
Fog Portal

A shader from the Cave Demo scene. It is used for a particular effect for the portals in the cave, when upon approaching to them, they lower their opacity. The parameters can be set in many various combinations that greatly exceed the intended effect for this shader.
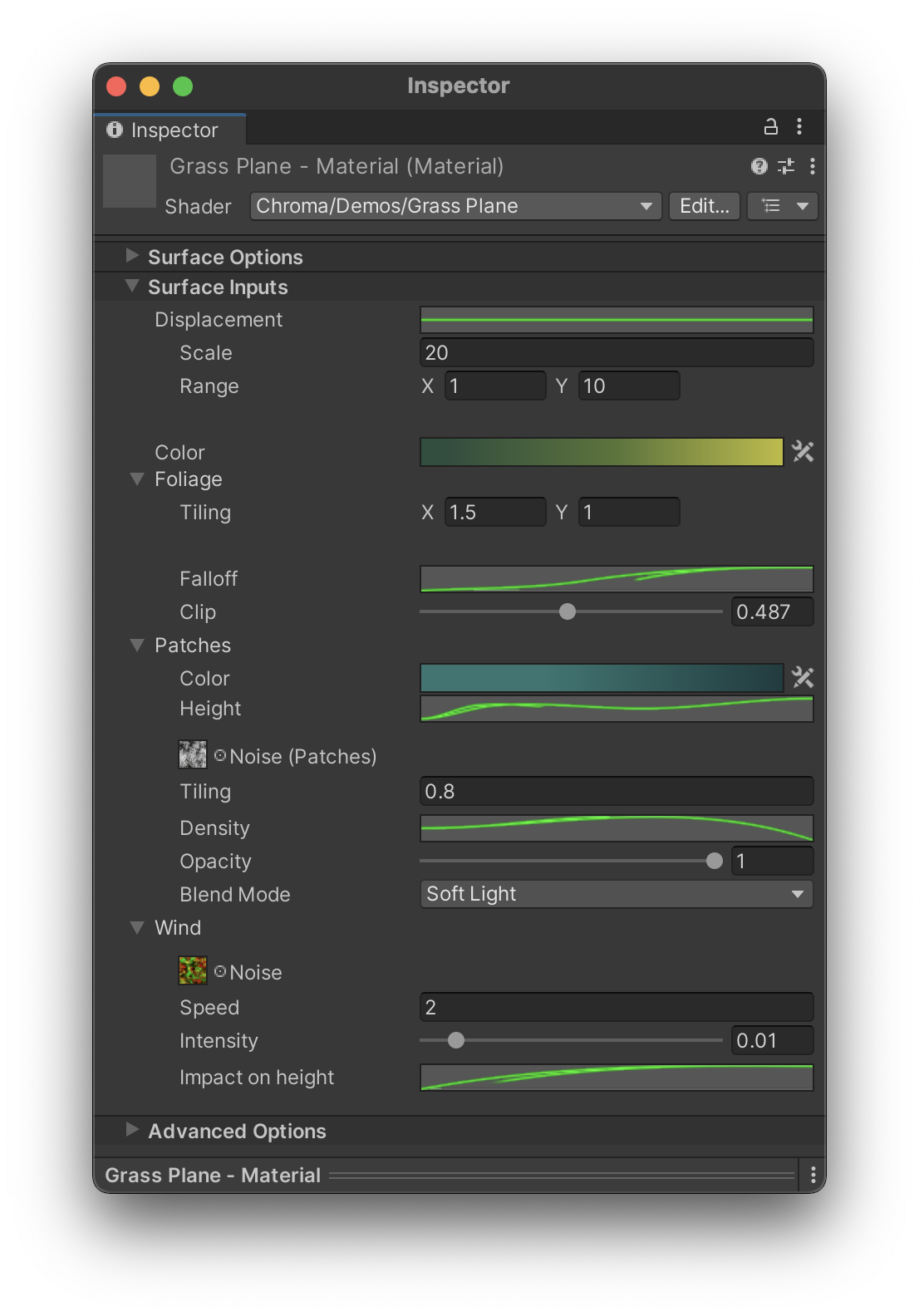
Grass Plane

From the Grass Demo scene. A shader that is used on a simple custom plane mesh, which turned it into a grass-looking result. This shader is packed with various Curve that control the main parameters in a non-linear way.
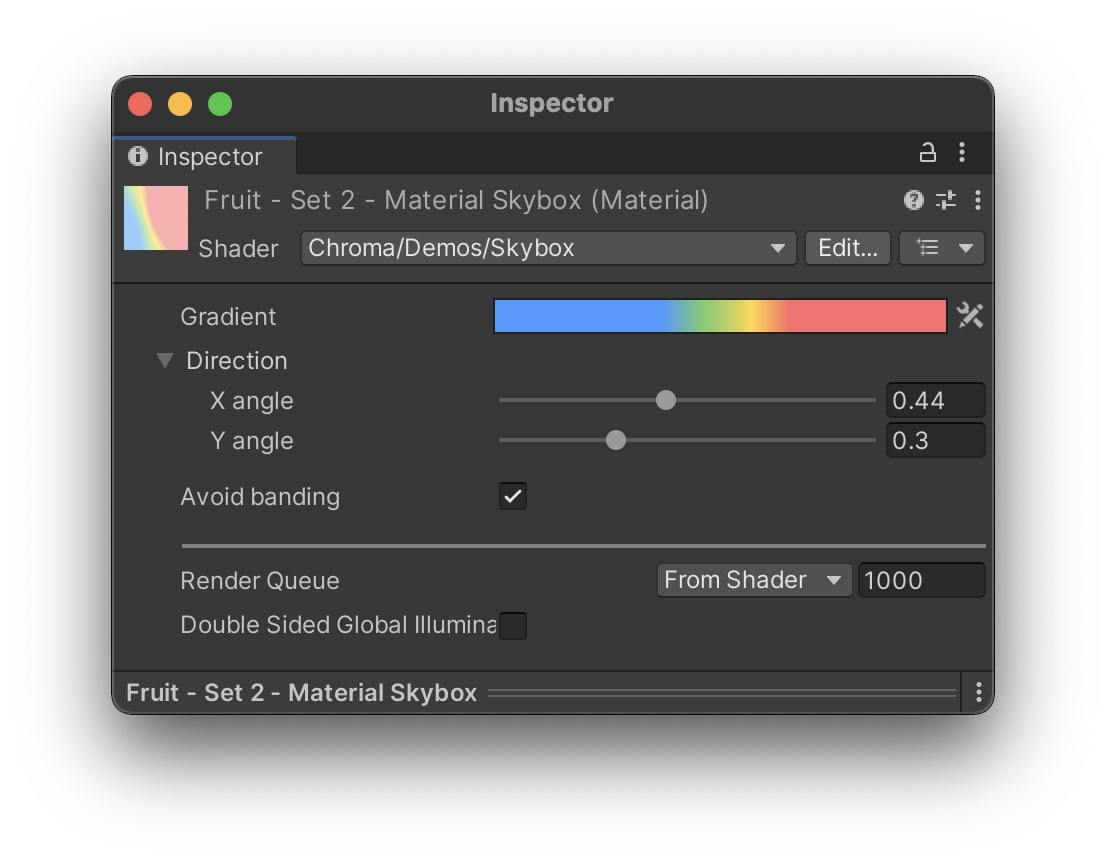
Skybox

From most of the Demo scenes. A shader that is used for the skybox with a Gradient color input.
Example Image Effects
Color Remap

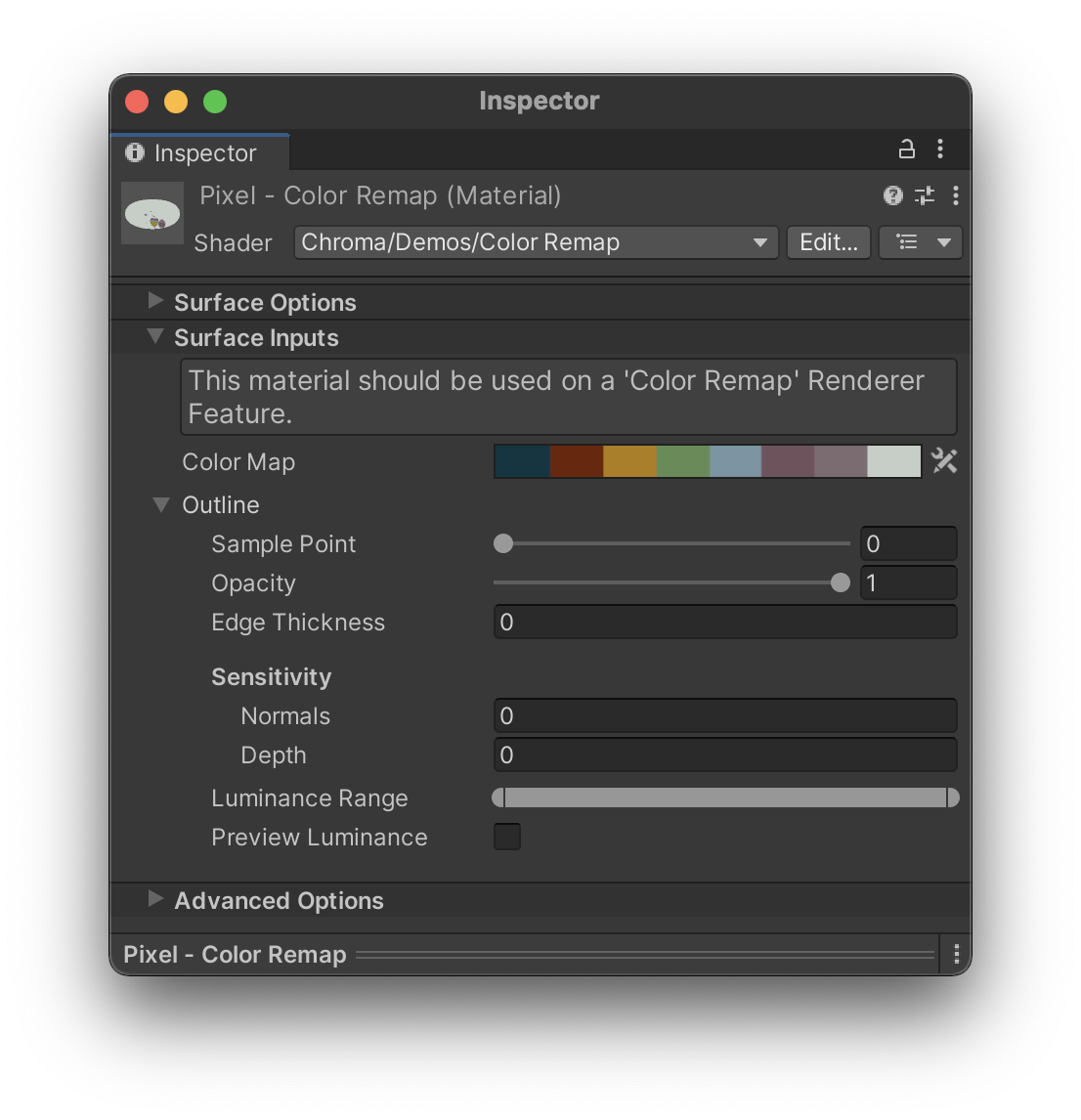
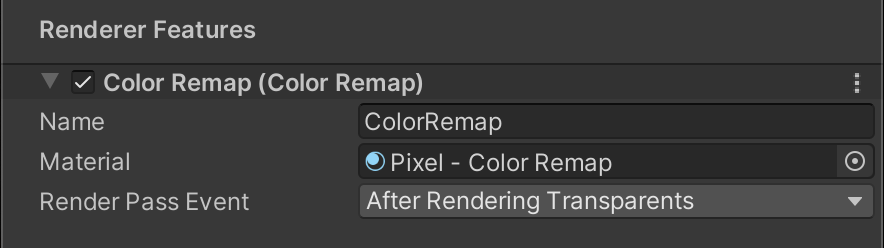
From the Pixel and Furniture Demo scenes. With the gradient input, you can create a color remap effect. This image effect (pictured below) was made as a Renderer Feature in URP and uses the material as an input (pictured above).

Water Reflection

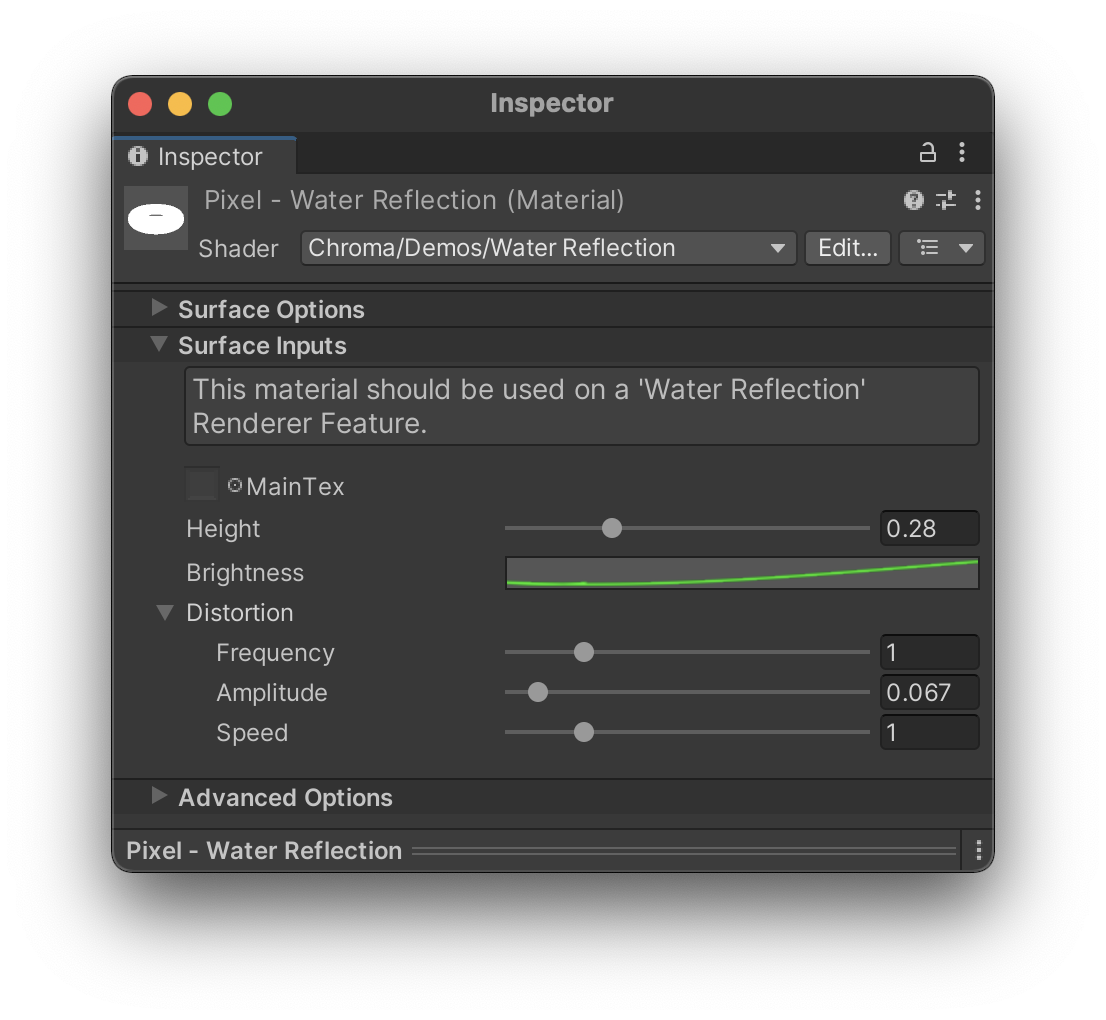
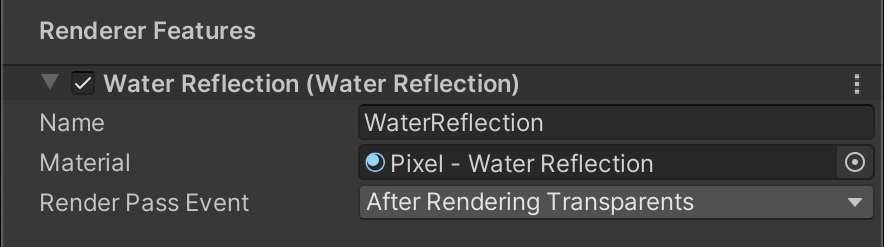
From the Pixel Demo scene. Made just for fun, to make the water look like a mirror, with options to make it less linear with Brightness parameter and less static using the Distortion parameters. This image effect (pictured below) was made as a Renderer Feature in URP and uses the material as an input (pictured above).

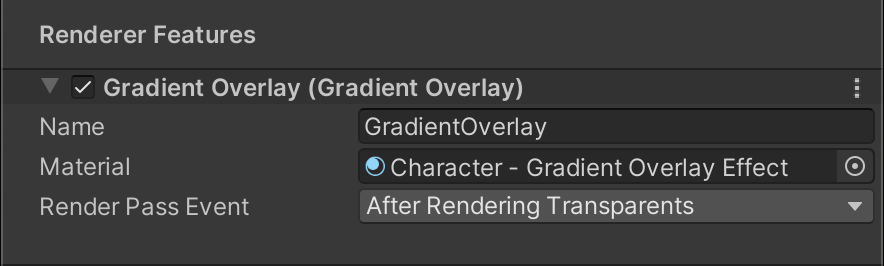
Gradient Overlay

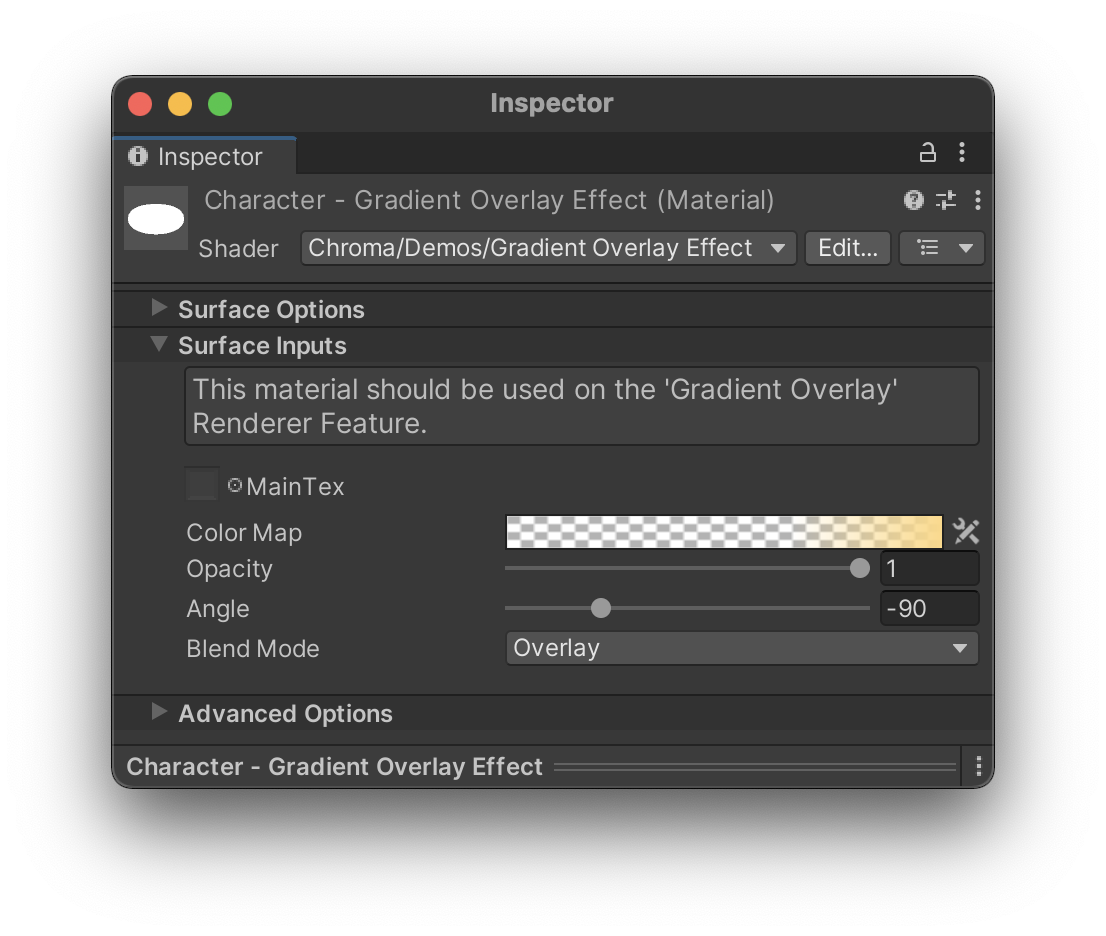
The Gradient Overlay image effect, used in Character demo scene. This image effect (pictured below) was made as a Renderer Feature in URP and uses the material as an input (pictured above).